# 这是WebPack笔记
# 文件监听
- 原理:轮询文件的最后编辑时间是否发生变化,先缓存起来,等待
aggregateTimeout时间后再更新。 watchOptionspoll: 轮询的文件的间隔时间,单位msaggregateTimeout: 监听变化发生后等多久才去执行,单位ms。ignore: 忽略文件的监听,支持郑则匹配。
- --watch
- 需要手动刷新浏览器
- 原生只会监听js文件
- webpack.config.js中
watch设为true
# 热更新
- webpack-dev-server --open
- 不输出文件,放在内存,速度快。
- HotModuleReplacementPlugin
- webpack内置的插件
devServercontentBasehot
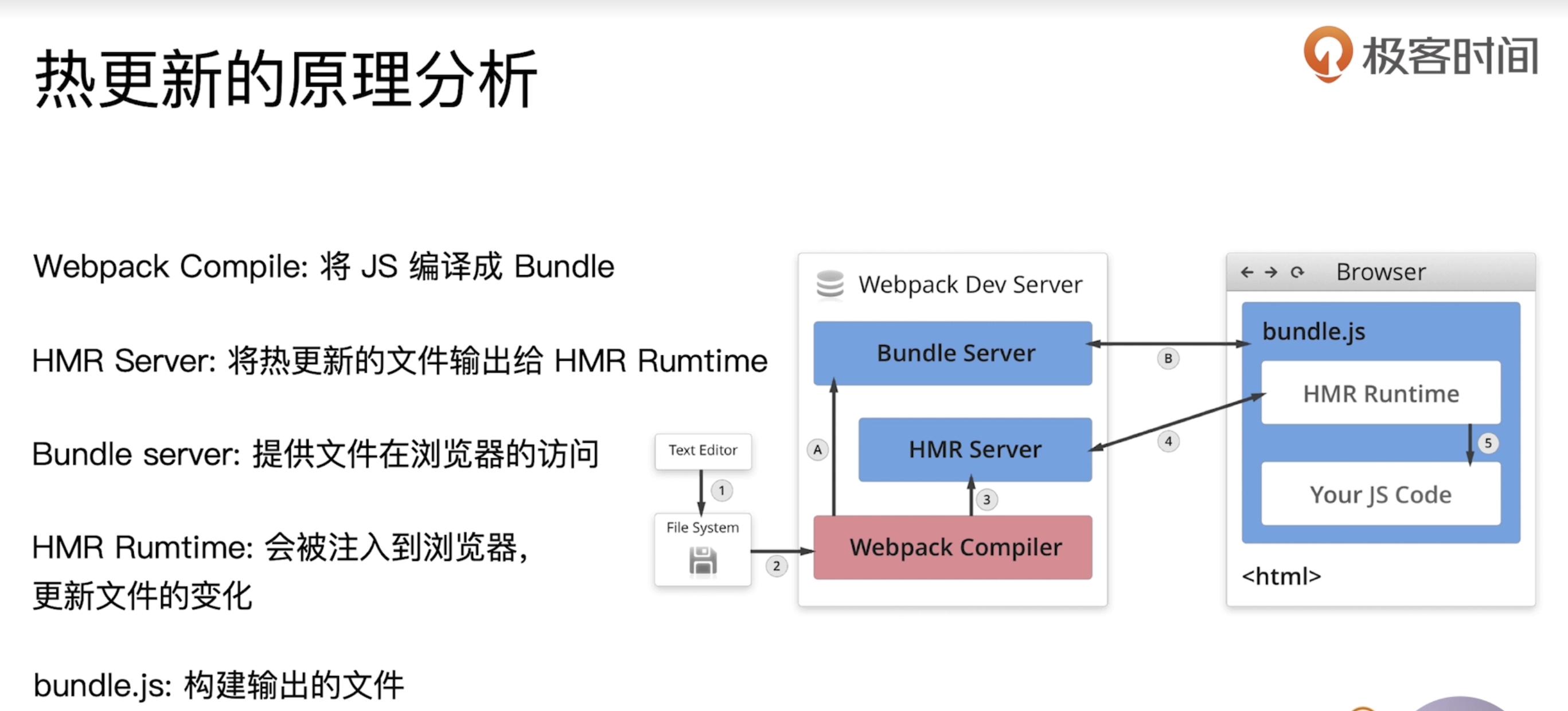
- 原理
Bundle Server: 本地起一个http服务,提供浏览器访问bundle.js文件。
HMR Server 与 HMR Runtime建立web socket服务来通信,以json数据传输,实现文件的热更新,不需要刷新浏览器。

# 文件指纹
- Hash:项目构建有关,项目重新构建,所有文件hash都改变
- chunkHash:一个文件改变,改文件所在chunk的文件hash都改变,一般js文件。
filename: [name][chunkhash:8].js
- contentHash:根据文件内容定义hash,文件内容改变hash就改变。一般css文件。
- MiniCssExtractPlugin
- 将css设置成独立文件,因为style-loader是内联。
filename: [name][contenthash:8].css- *.loader 自带loader处理css
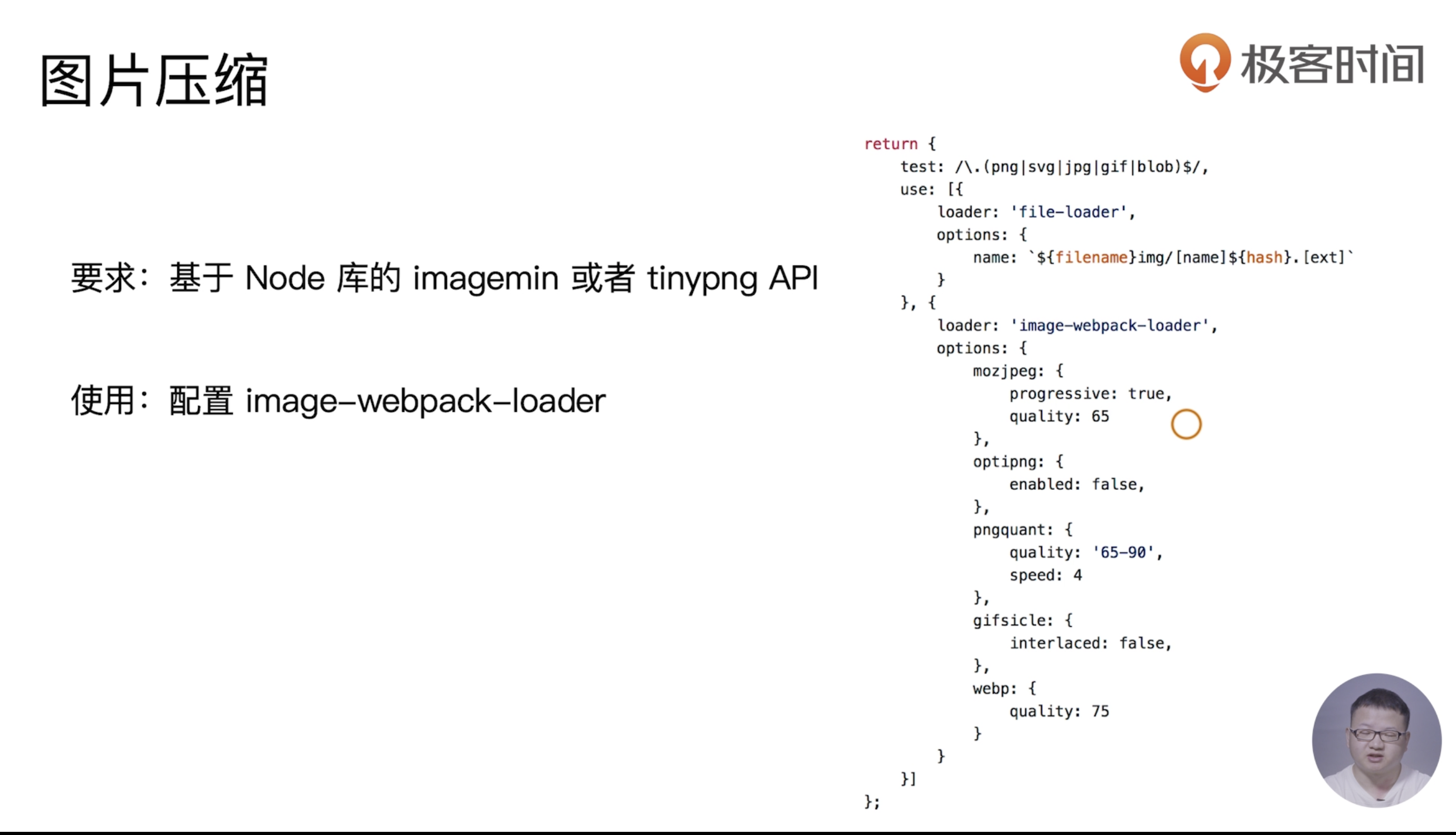
- 图片、字体
- file-loader
name: 'img/[name][hash:8].[ext]'- 这里的hash代表内容hash
- file-loader
# 代码压缩
- js压缩
- 内置 uglifyjs-webpack-plugin
- css
- optimize-css-assets-webpack-plugin
cssProcessor: require('cssnano')
- html
- html-webpack-plugin
minify- 一个页面要对应一个webpackPlugin
# 构建内容自动清除
- clean-webpack-plugin
# css3样式前缀
postcss-loaderautoprefixer插件,打包完后进行后置处理。
# css px自动转换rem
- 历史使用媒体查询
- rem: font-size of the root element
- px2rem-loader
- lib-flexible 根据屏幕分辨率动态计算根元素font-size
# 资源内联
- 意义
- 页面框架的初始化脚本
- 上报相关事件
- css内联避免页面闪动
- 减少http数
- 小图片、字体。
- url-loader设置limit
- html、js使用raw-loader
<script>${require('raw-loader!babel-loader!${path}')}</script>
- css内联
- style-loader
- html-inline-css-webpack-plugin
# 多页面通用化打包方案
- 多页应用优势
- 每个页面是解偶的
- 对SEO更加友好
- glob动态匹配文件设置entry来实现多页应用通用方案。
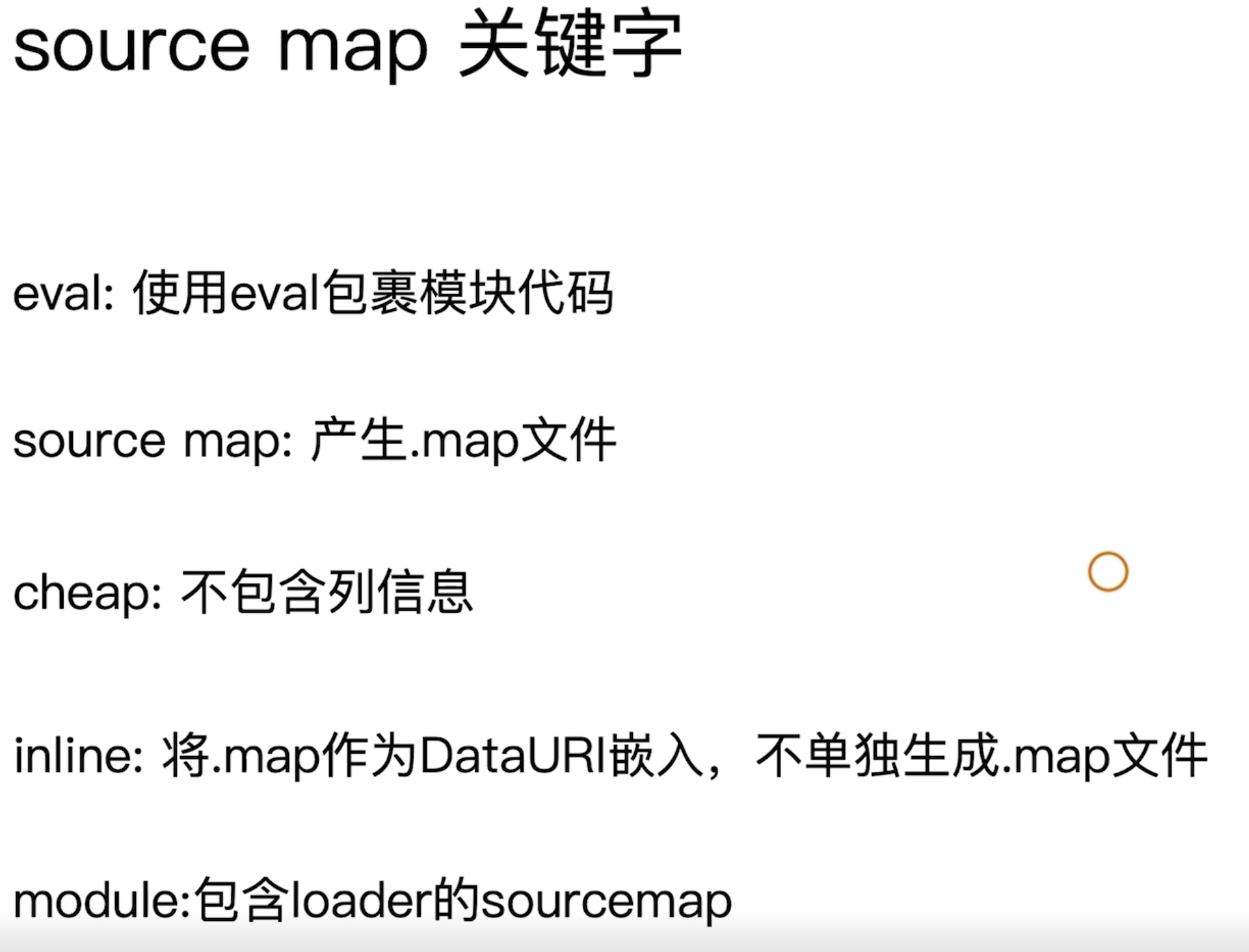
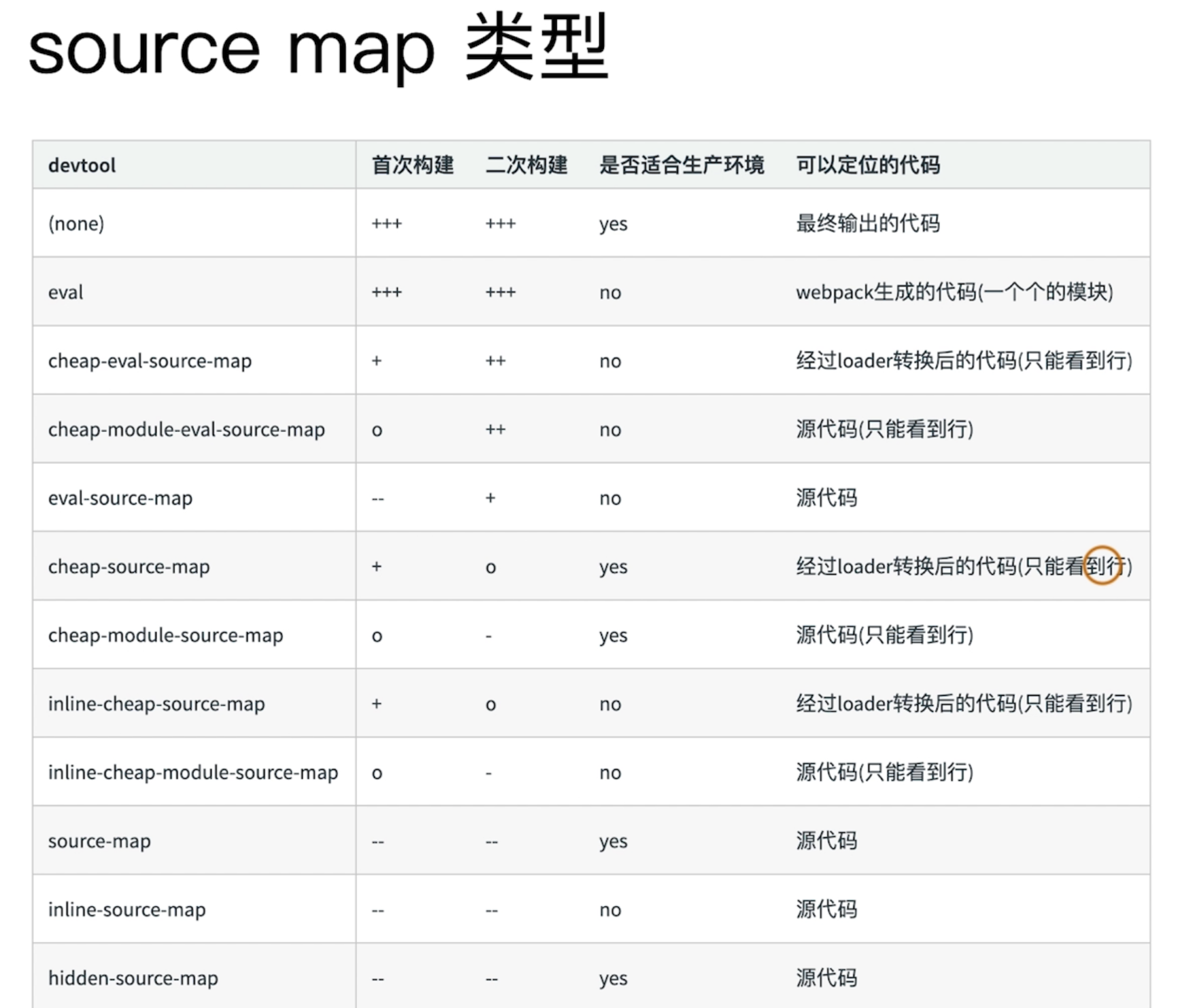
# source map


- webpack.config.ts
- devtool: string
- 通过debugger来调试
# 抽离公共资源
- html-webpack-externals-plugin
- 将基础库通过cdn的方式引入进来。
- 缺点是每个基础包都需要指定js并使用script标签引入
- SplitChunkPlugin 内置
- 替代webpack3的CommonsChunkPlugin
- 将公共脚本抽离
- 缺点:会对基础包进行分析
# tree shaking
- mode为production自动开启
- 依赖ES Module
- 函数不能有副作用
- 不能使用import()
# Scope Hoisting
- webpack模块转换分析
- 被webpack转换后的模块会带上一层包裹
- import会被转换成__webpack_require__
- export也会被转换
- 打包出来是一个IIFE,接收modules(模块初始化函数数组)。
- __webpack_require__用来加载模块,返回module.exports
- 通过__webpack_require__(0)来启动程序。
- Scope Hoisting原理
- 通过模块的引用顺序,将模块的代码放到一个函数作用域内,适当的重命名防止命名冲突。
- 解决打包后闭包函数过多的问题
- 闭包函数过多,内存开销变大,代码体积变大
- mode为production自动开启
# 代码分割和懒加载
- import()
- 使用babel/plugin-syntax-dynamic-import转换
- require.ensure()
- 动态导入的会额外生成文件,实现代码分割。
- 动态往html插入script标签引入文件
# eslint
- 优秀规范
- eslint-config-airbnb
- eslint-config-airbnb-base
- eslint-config-alloy
- eslint-config-ivweb
- 原则是基于eslint-recommend配置改进
- 与ci/cd结合
- 本地开发使用husky、lint-staged拦截提交
- 新项目建议使用eslint-loader
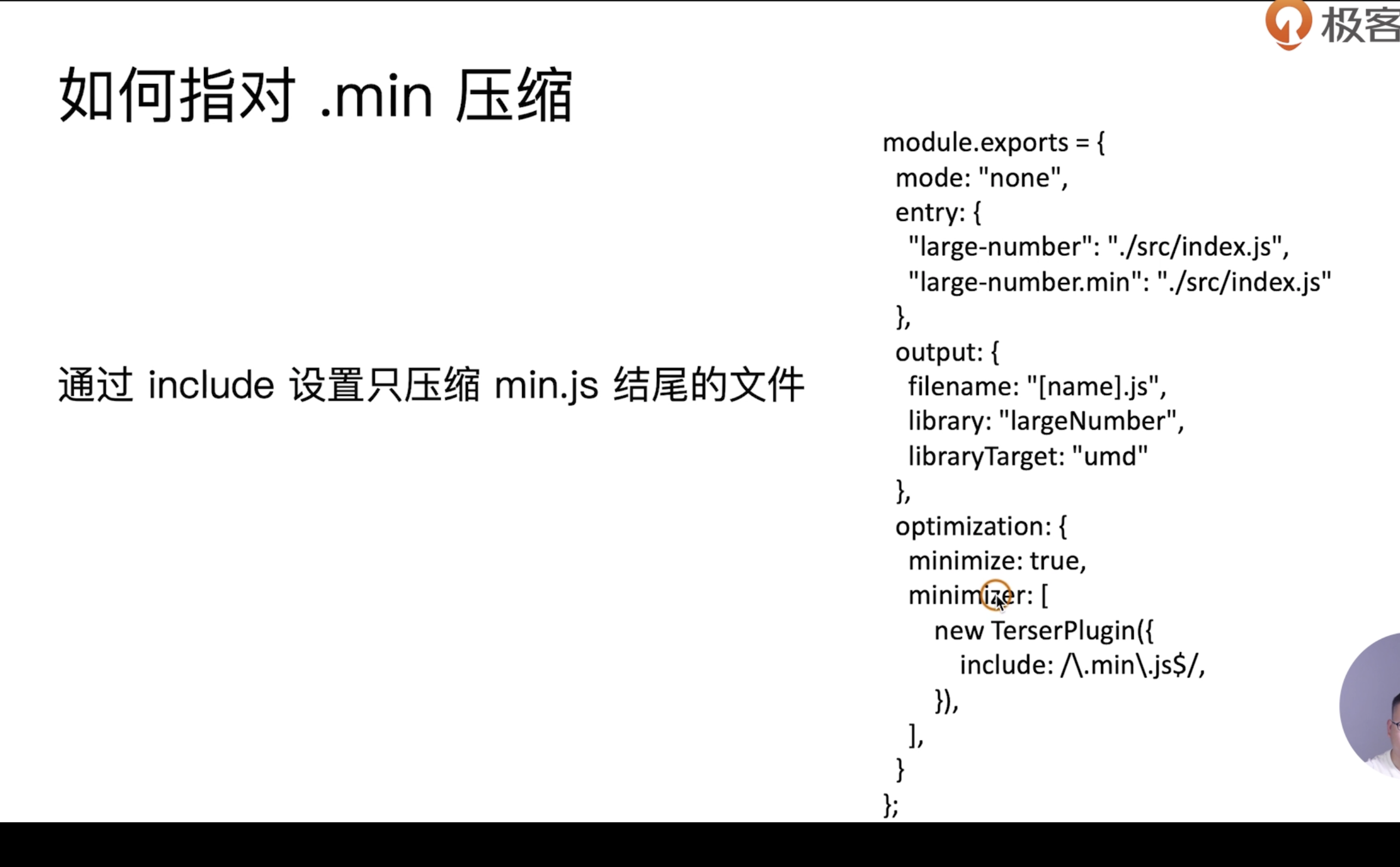
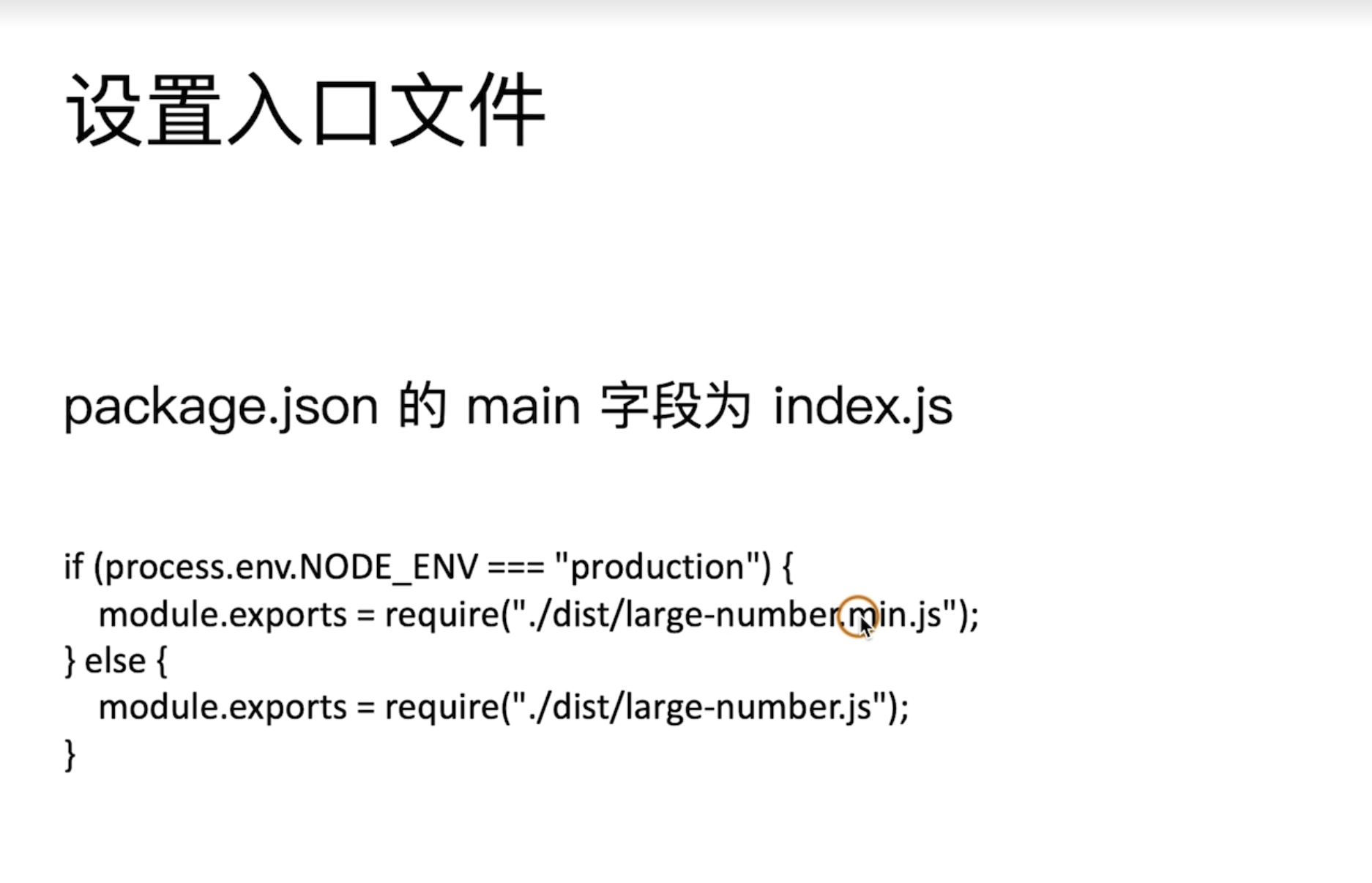
# webpack打包组件、库
- rollup更适合这类工作,更简单,更纯粹


- 老版本uglify 压缩碰到ES6语法会报错
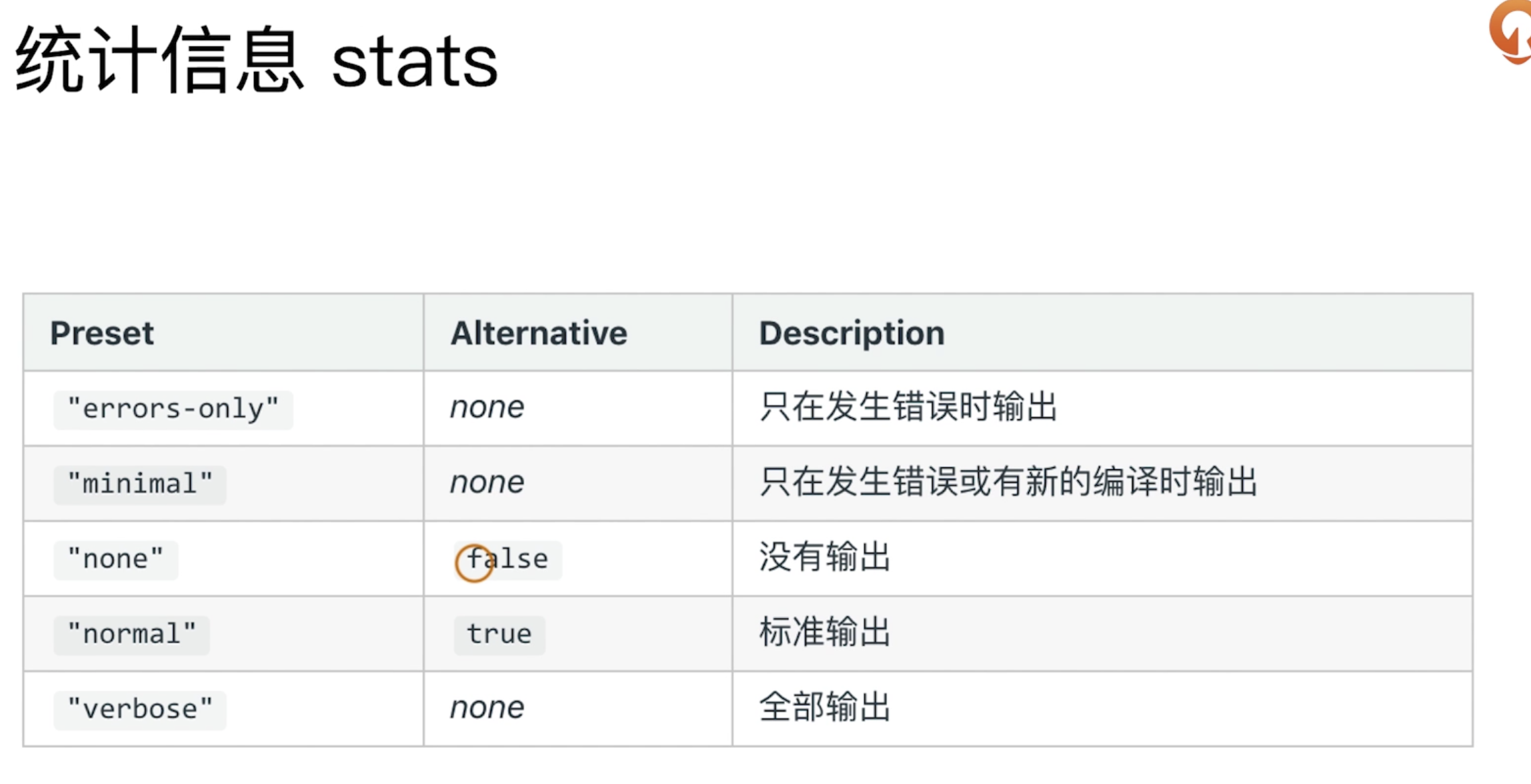
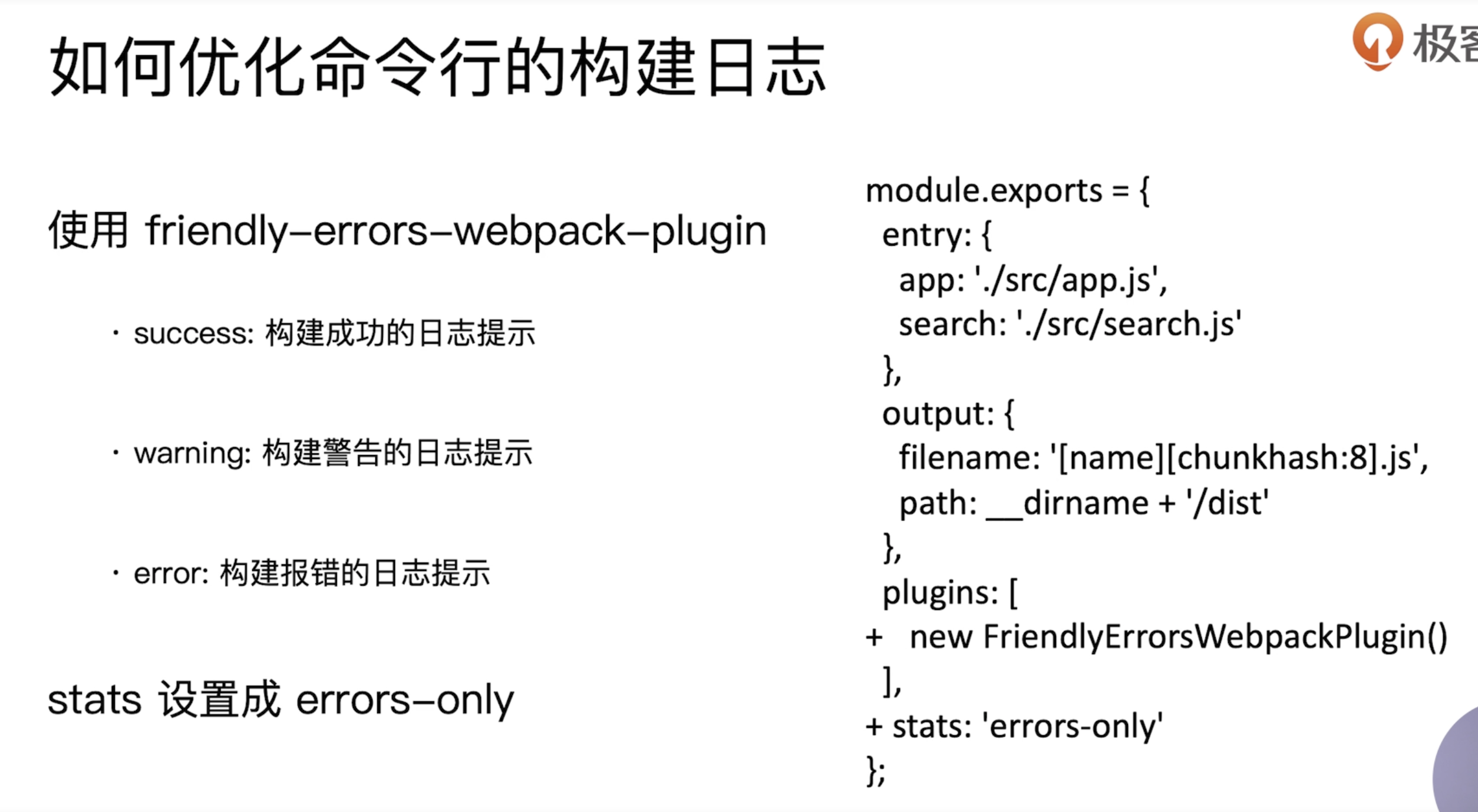
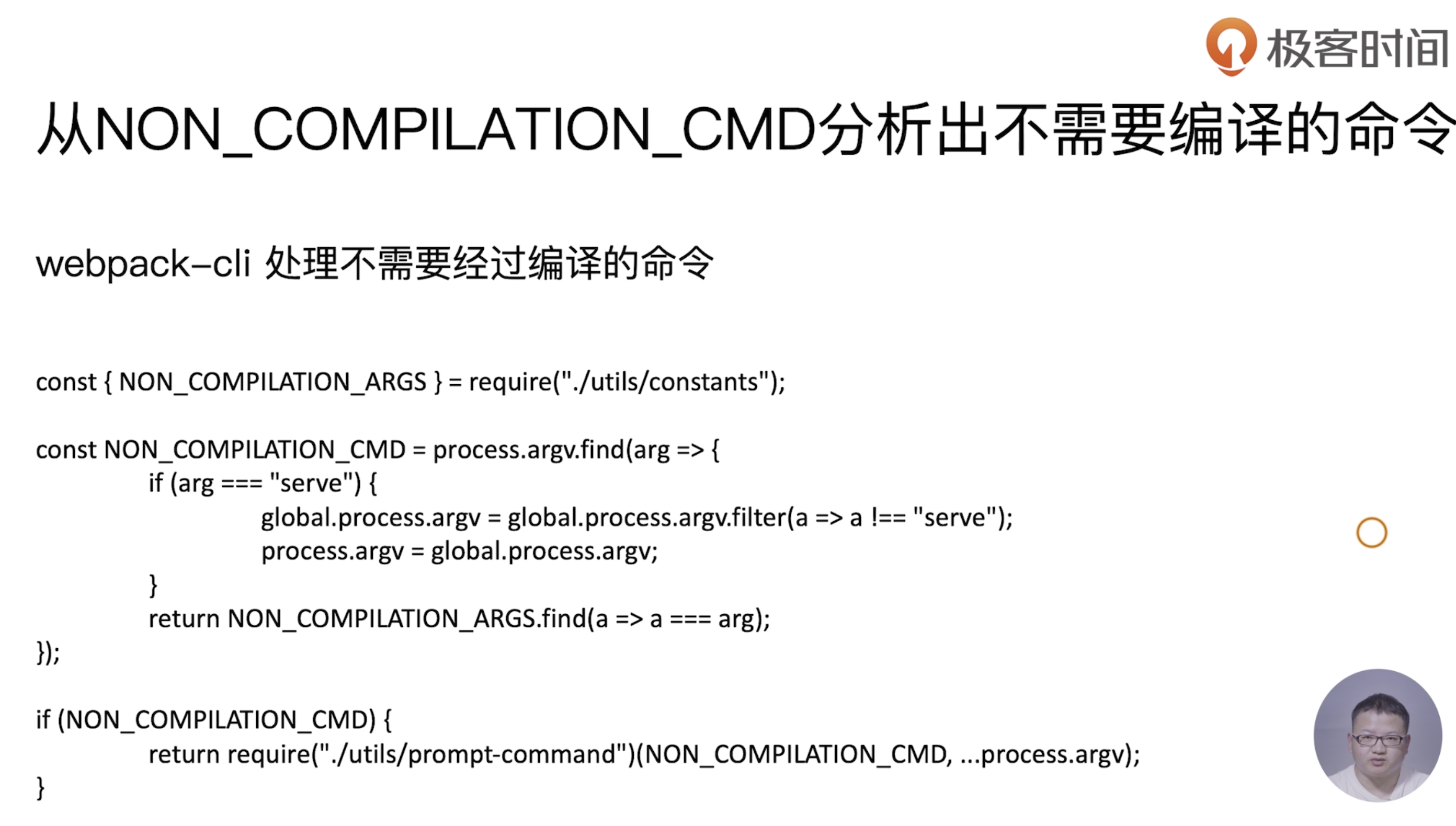
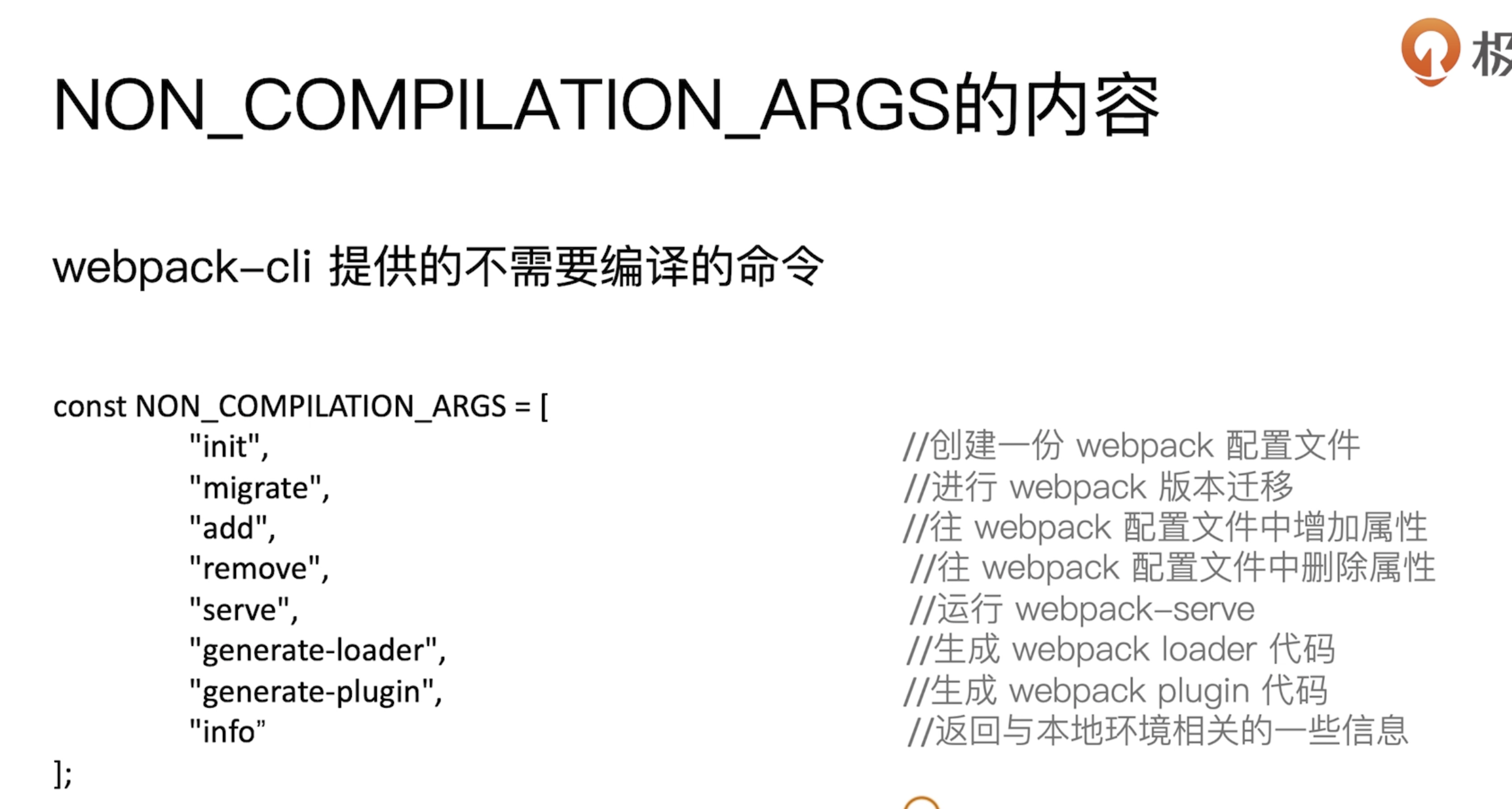
# webpack优化构建命令行
# 构建异常和中断处理
- 在compiler对象的done事件钩子中处理。
- process.exit(code: number)
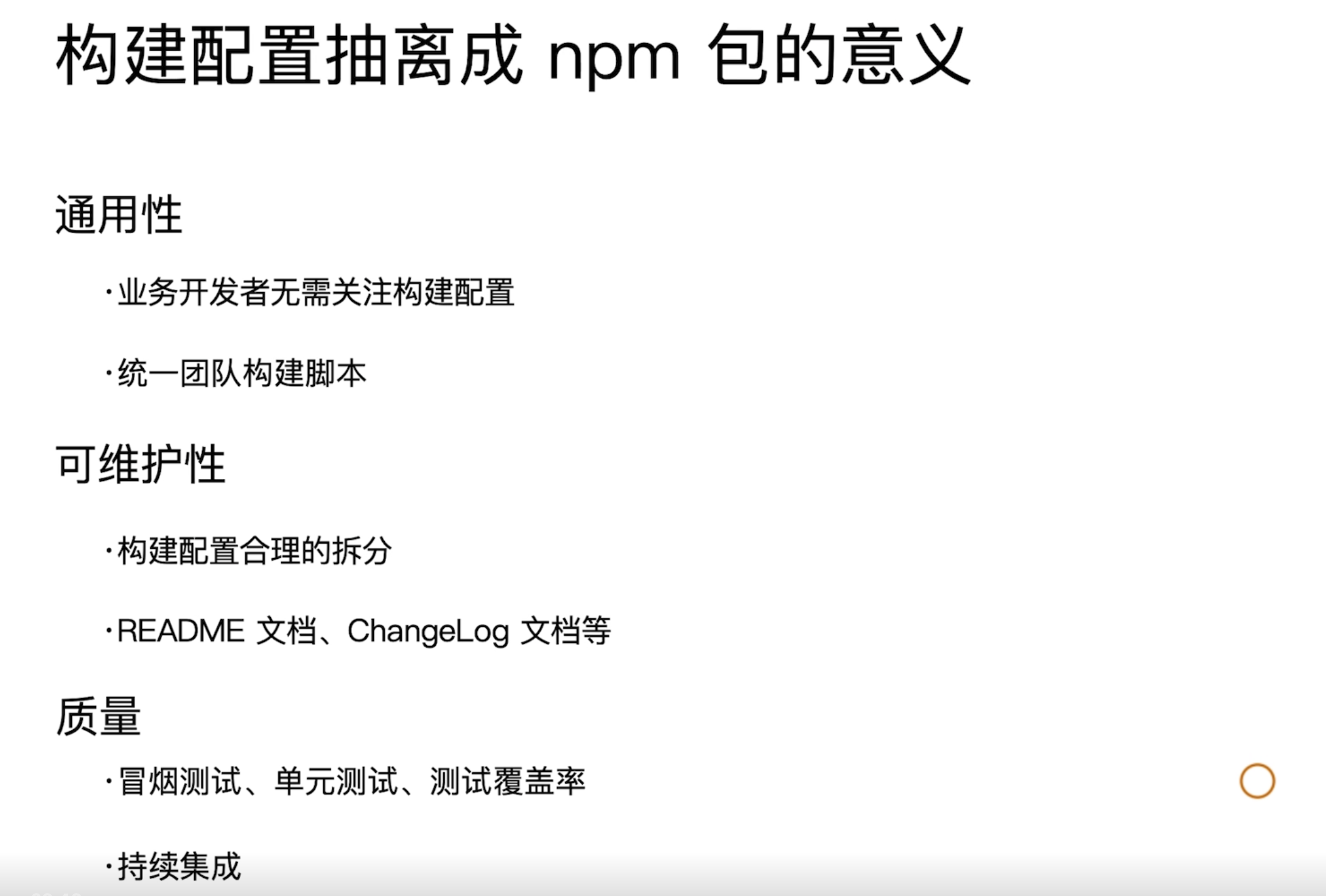
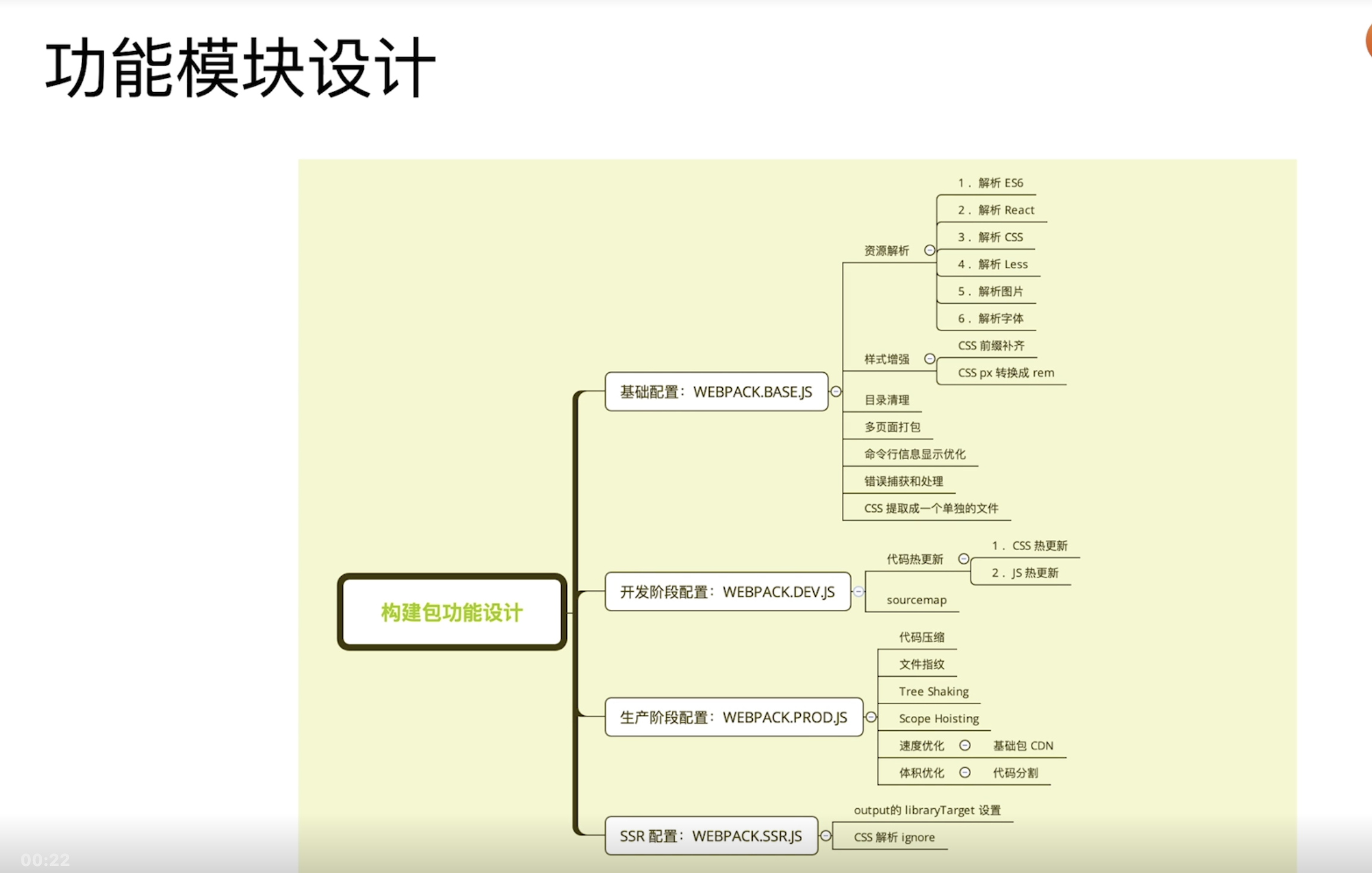
# 构建配置包设计

- webpack-merge:合并多个config文件。

# webpack性能分析
- --json > states.json
- 颗粒度较粗
- speed-measure-webpack-plugin
- loader、plugin速度分析
- webpack-bundle-analyzer *
# 速度优化
- 采用高版本的webpack和nodejs

- console.time
- console.timeEnd
- process.time
# 多进程多实例打包、压缩
- thread-loader(官方)
- webpack4提供
- HappyPack
- 维护少
- parallel-webpack
- parallel-uglify-plugin
- uglifyjs-webpack-plugin
- 不支持es6
- terser-webpack-plugin
- 支持es6
# 预编译资源模块
- 思路:将基础包打包成一个文件
- DLLPlugin
- webpack.dll.js
# 利用缓存提升二次构建速度
- babel-loader
- terser-webpack-plugin
- cache-loader hard-source-webpack-plugin
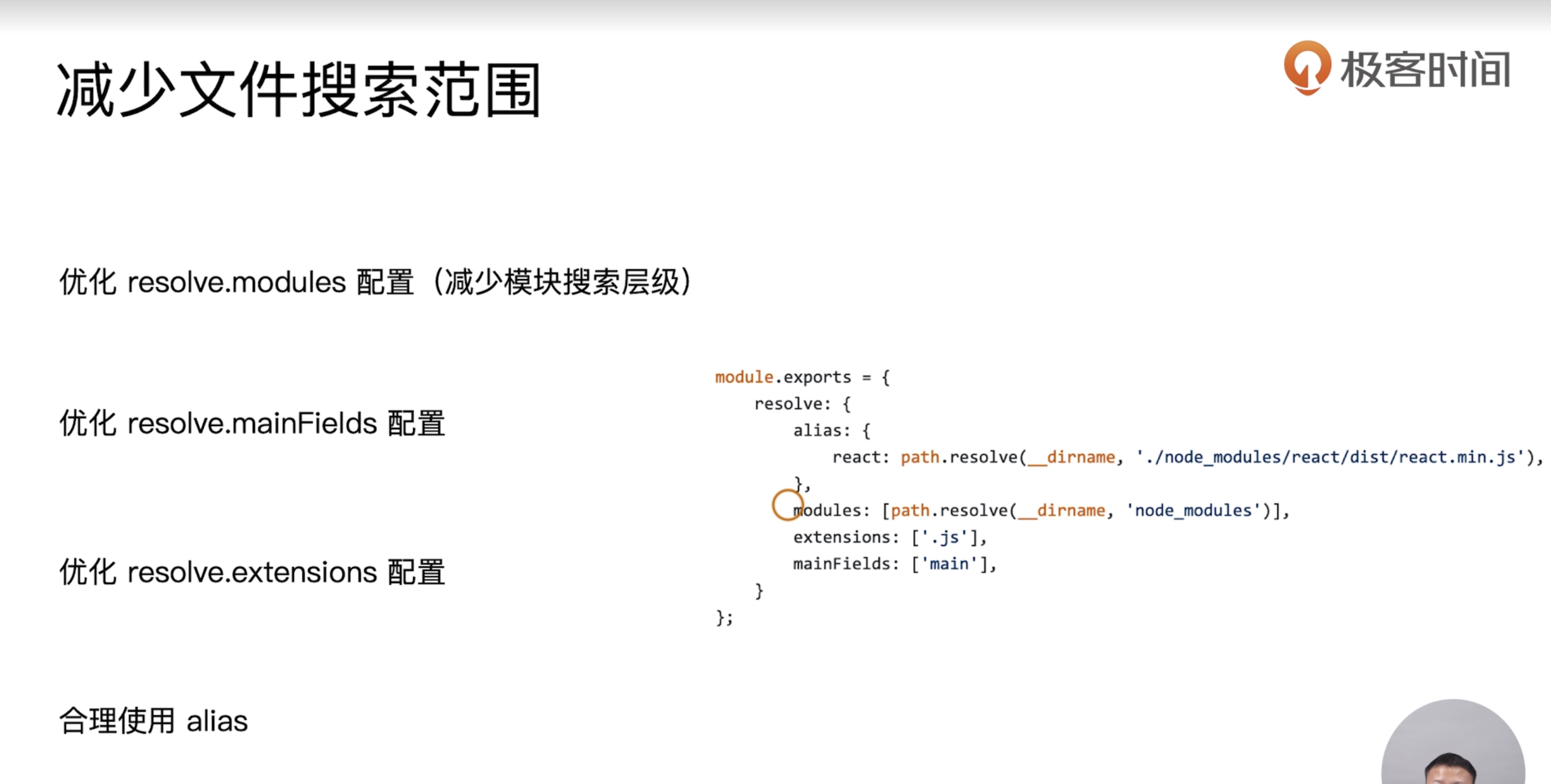
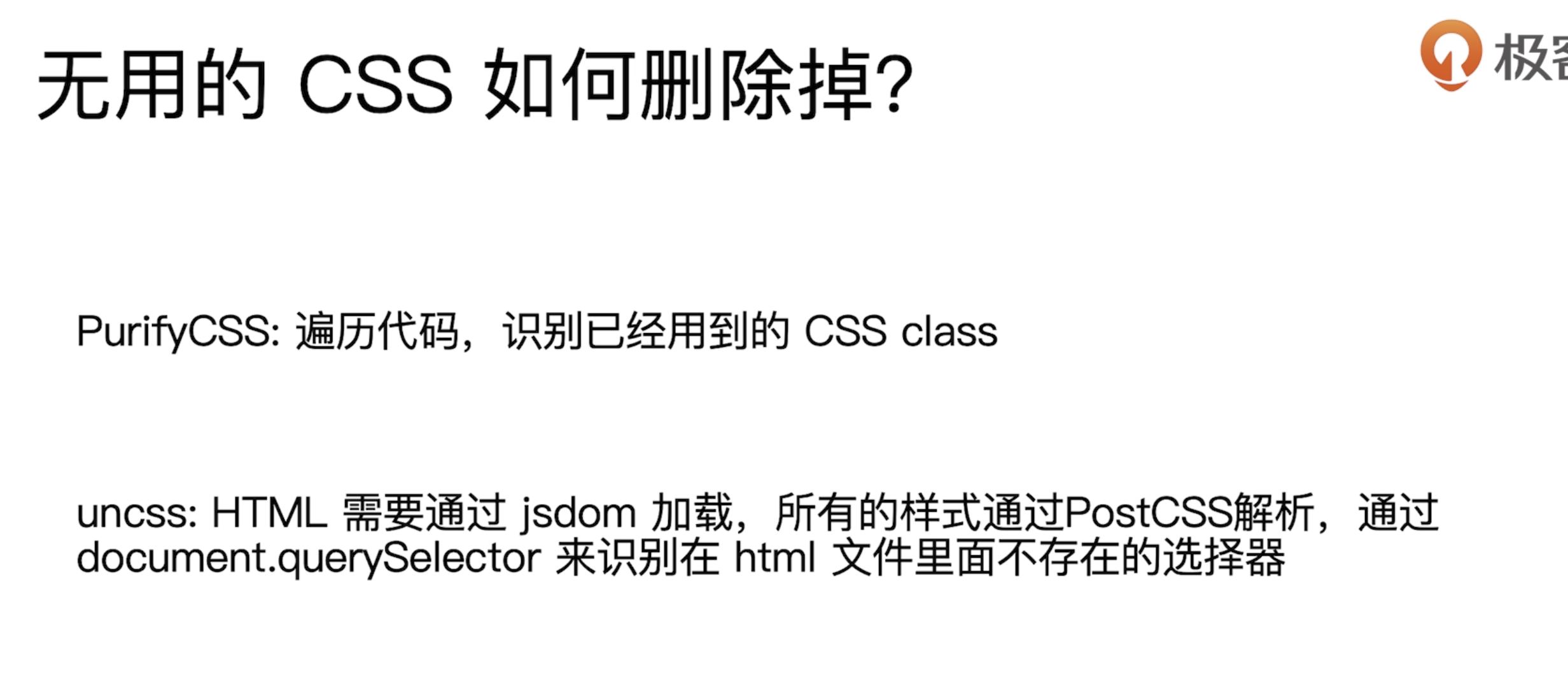
# 缩小构建体积



- unsplash.com找图片无版权问题
# 动态polyfill
#

/node_modules/.bin的命令是通过/packages.json的bin选项指定的。






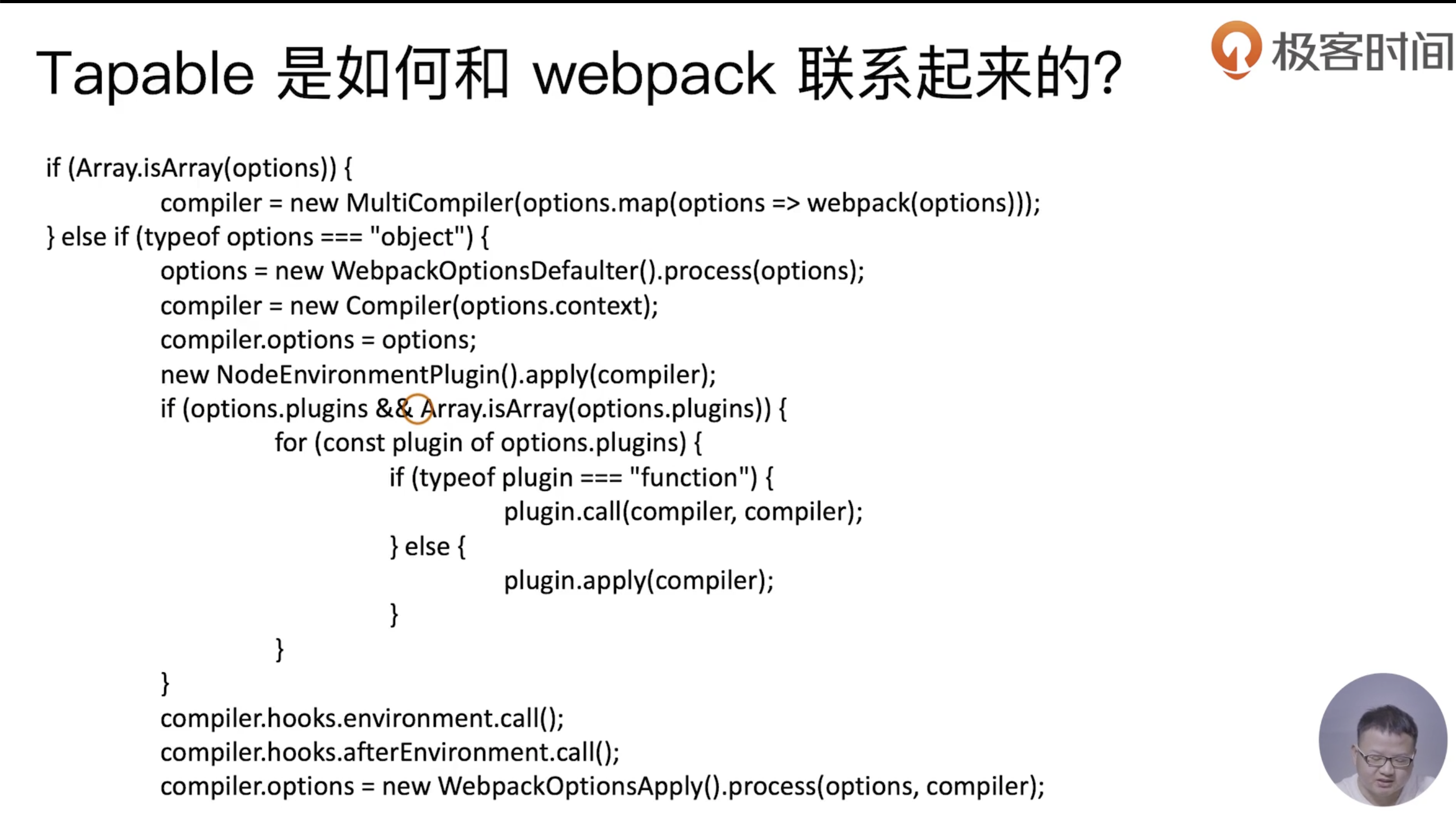
compiler对象通过webpack引进来,compiler.run或compiler.watch启动
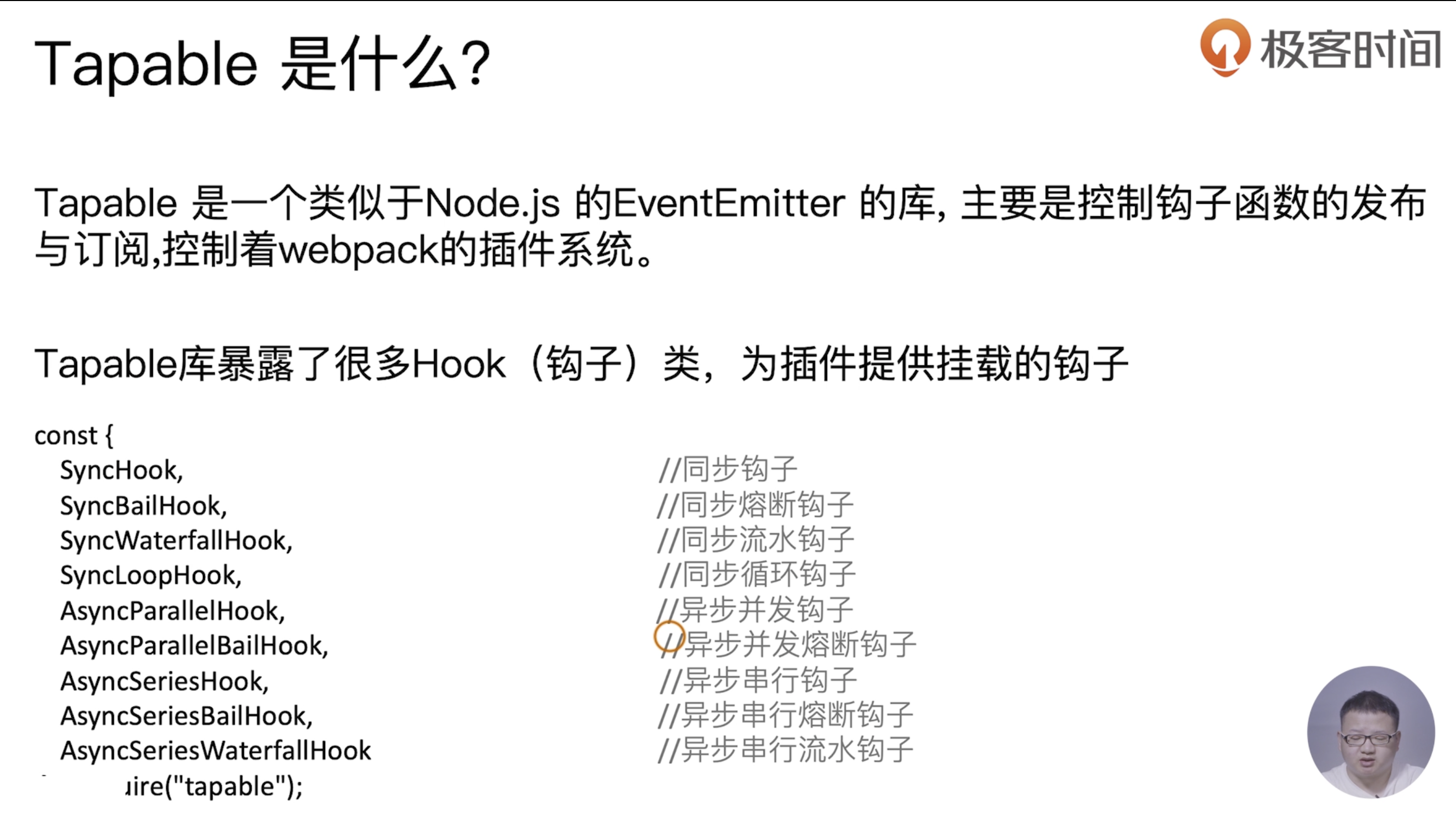
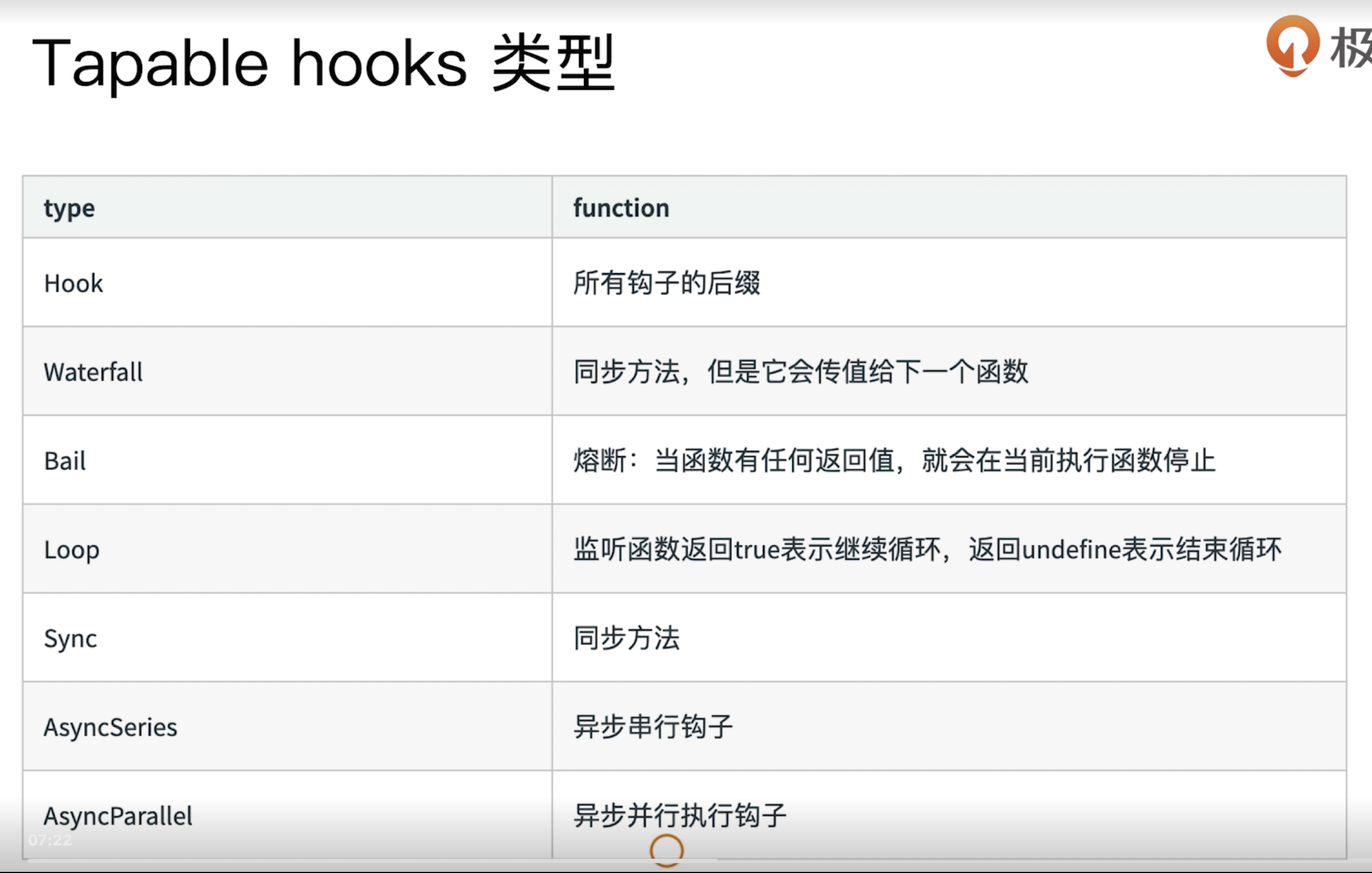
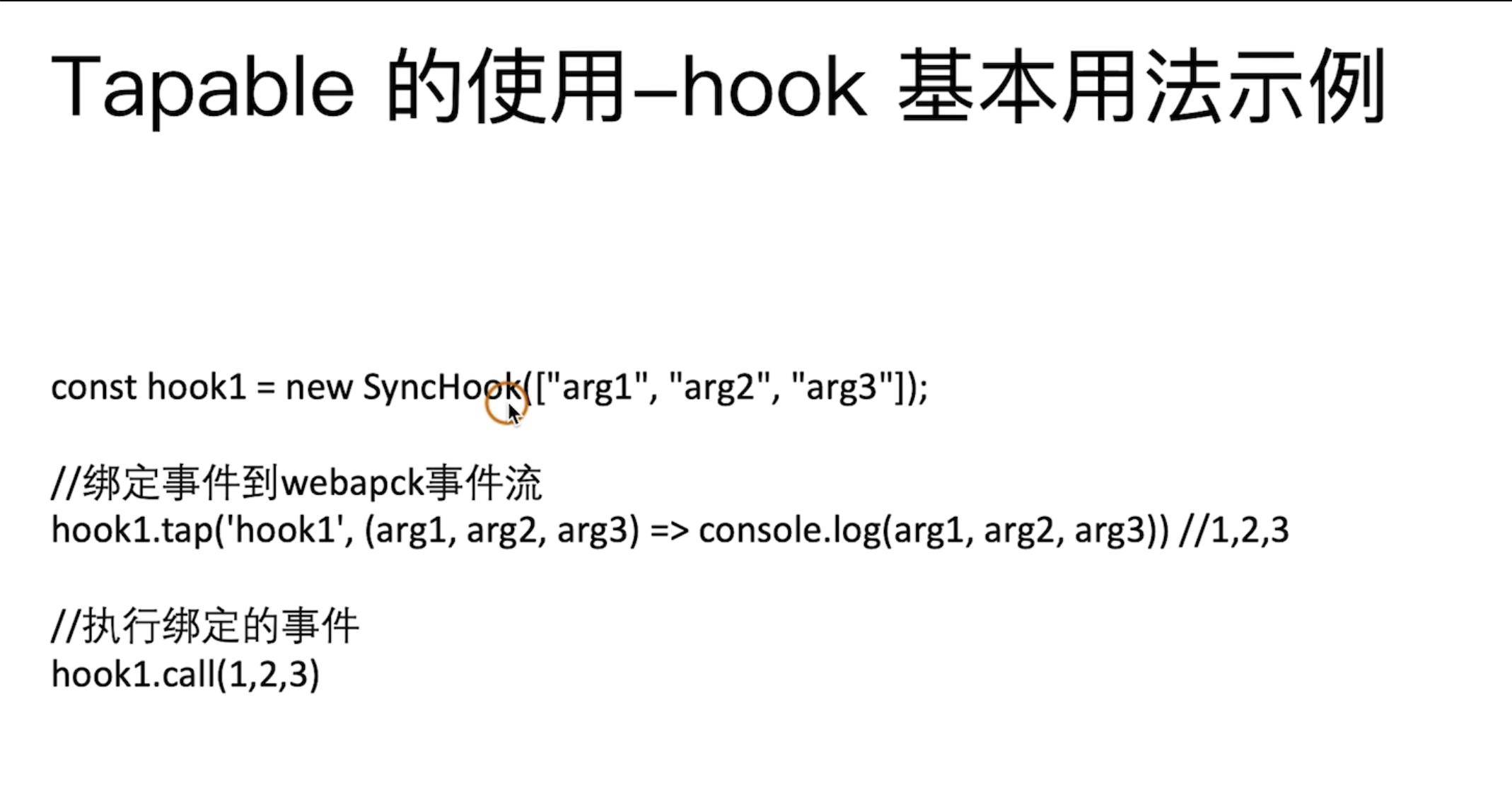
webpack可以理解为一种基于事件流的编程范例,一系列的插件运行






内联html、js使用raw-loader,减少http请求数。
devtool设置sourceMap的方式splitChunksPlugin提取页面公共代码,需要配合htmlWebpackPlugintree Shakingrequire语法不支持- 依赖模块静态分析
- 函数不能用副作用
Scope Hoisting- 解决打包后闭包函数过多的问题
- 闭包函数过多,内存开销变大,代码体积变大
--config webpack.prod.js动态指定webpack配置文件